Cara Baru Membuat Banner Iklan Blog Melayang Kiri Kanan

Cara Membuat Banner Iklan Melayang Dikiri Dan Kanan Blog
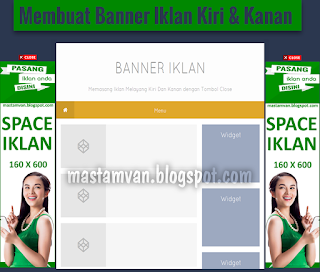
Cara Membuat Banner Iklan Melayang di Kanan dan Kiri Blog
Cara Terbaru Memasang 2 banner iklan di blog berada di kanan dan kiri secara melayang ditambah dengan tombol clos / exit, bagi kalian yang ingin agar ada yang memasang iklan di blog sebaiknya pasang banner untuk memberi tahu bahwa blog agan menerima pemasangan iklan, contohnya pasang banner iklan ini.
Banner ini akan berada di bagian kanan dan kiri blog sobat tapi jangan takut akan mengganggu postingan yang akan menyulitkan para pengunjung untuk membacanya, karena di dalam script iklan kiri kanan ini sudah disediakan tombol untuk menghilangkan banner itu [tombol klos] supaya tidak menghalangi pada saat sedang membaca artikel.
Untuk melihat demo tampilan iklan kanan dan kiri silahkan klik link dibawah ini.
Result
Jangan lupa tuk baca tutorial lainnya di blog mas tamvan ini ya :)
Tutorial Blogger Lainnya :
Cara Mudah Membuat Video Di Blog Responsive
Cara Cek Dan Mengatasi Broken Link Di Blog
Membuat Menu Bar Blog Plus Icon With CSS
Untuk tutorial cara membuat banner melayang kanan kiri di blog, silahkan ikuti langkah demi langkah dibawah ini.
Cara Mudah Membuat Banner Iklan Kanan Dan Kiri Melayang Dengan Tombol Klos / exit.
- Login ke Blogger.com
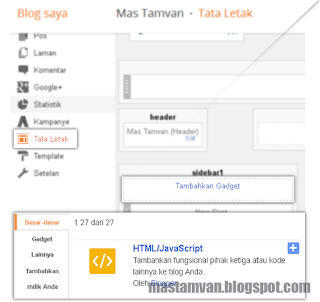
- Masuk ke Tata Letak, Tambahkan Gadget, Terus cari HTML/Javascript.
- Contoh, Lihat gambar dibawah!!

- Setelah diklik / dibuka HTML/Javascriptnya, Masukan Script Iklan Melayang Kanan Kiri yang dibawah kedalamnya.
<script type='text/javascript'>
$(document).ready(function() {$('img#closed').click(function(){$('#bl_banner').hide(90);});});
</script>
<div class='iklan-kiri' style="position:absolute; z-index:9999; ">
<div id="tamvan1" style="width:autopx;height:autopx; text-align:left; display:scroll;position:fixed; bottom:0px;left:4px;">
<div>
<a href="#" id="close-teaser" onclick="document.getElementById('tamvan1').style.display = 'none';" style="cursor:pointer;">
<center><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhx6lU6yOezO9xudr113KLJBUAXkaBlfSjamBovE6IBVIkGG6Y53JIh5zIIDso5ElcmSLcskZPbK4kDac9IfJ_U_D9ilgRE5iFNAVgsqu6LeB2ZbzlSjrP0gbELc9VEJdqfYXTi8rZ4gcpU/s1600/btn_close.gif' /></center>
</a>
</div>
<!--Mulai Iklan Kiri [www.mastamvan.blogspot.com] -->
<div class="separator" style="clear: both; text-align: center;">
<a title=='mastamvan' href="http://tkjdikensasi.blogspot.com/p/iklan.html"><img alt='mastamvan' src="https://i.imgur.com/d8z3C8d.png" /></a>
</div><br /></div>
</div>
<!--Akhir Iklan Kiri-->
<div class='iklan-kanan' style="position:absolute; z-index:9999;">
<div id="tamvan2" style="width:autopx; height:autopx; text-align:right; display:scroll;position:fixed; bottom:0px;right:4px;">
<!--Tombol Exit Iklan Kanan [www.mastamvan.blogspot.com] -->
<div>
<a href="#" id="close-teaser" onclick="document.getElementById('tamvan2').style.display = 'none';" style="cursor:pointer;">
<center><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhx6lU6yOezO9xudr113KLJBUAXkaBlfSjamBovE6IBVIkGG6Y53JIh5zIIDso5ElcmSLcskZPbK4kDac9IfJ_U_D9ilgRE5iFNAVgsqu6LeB2ZbzlSjrP0gbELc9VEJdqfYXTi8rZ4gcpU/s1600/btn_close.gif' /></center>
</a>
<!--Mulai Iklan Kanan-->
<div class="separator" style="clear: both; text-align: center;">
<a title='mastamvan' href="http://mastamvan.blogspot.com/"><img alt='mastamvan' src="https://i.imgur.com/fViE0R4.png" /></a>
</div><br /></div>
</div>
<!--Akhir Iklan Kanan [www.mastamvan.blogspot.com]-->
</div>
- Sekarang coba Save dan lihat hasilnya.
Nah sekarang tinggal tunggu orang yang mau pasang iklan pada blog sobat.
Cukup sekian dan terimakasih, semoga artikel dari mas tamvan tentang cara membuat banner iklan melayang kiri dan kanan ditambah dengan tombol clos ini bermanfaat. Apabila ada kesulitan atau ada kata yang tidak dimengerti silahkan untuk bertanya dikolom komentar ya.
Tidak ada komentar untuk "Cara Baru Membuat Banner Iklan Blog Melayang Kiri Kanan"
Posting Komentar