Cara Membuat Widget Pop Up Card Di Blogger

Cara Membuat Widget Pop Up facebook like di blogger
Tutorial Membuat Widget Pop Up Card Di Blogger
Widget pop up card seperti popup facebook, pop up card ini menggunakan script yang biasanya digunakan untuk menampilkan pop up facebook like atau follow, cuma disini tidak menggunakan embed facebook like, disini hanya menampilkan image pembertiahuan contact saja. Jadi kalian bisa mengganti pemberitahuan tersebut sesuai keinginan kalian.
Bisa berupa subcibe email, pemberitahuan maintenance, pemberitahuan kalau anda menerima iklan bisa juga contact.
Widget pop up card ini tidak akan memberatkan proses loading halaman blog karena widget ini akan tampil pada saat blog berhasil di load baru setelah proses load blog selesai widget pop um ini akan tampil seperti halnya pada pop up facebook.
Bagi kalian yang ingin melihat tampilan widget poup ini, silahkan klik link dibawah ini.
Result
Untuk tutorial cara pembuatannya, silahkan simak di bawahm tapi jangan lupa baca juga tutorial lainnya yang sudah mas tamvan sediakan.
Tutorial Blogger Lainnya :
Cara Mudah Membuat Video Di Blog Responsive
Cara Cek Dan Mengatasi Broken Link Di Blog
Cara Baru Membuat Banner Iklan Blog Melayang Kiri Kanan
Cara Membuat Widget Pop Up Card Seperti facebook
- Login ke Blogger.com
- Masuk ke Tab Template-> Klik Edit HTML, Cari Code ]]></b:skin> atau </style>
- kalo sudah ketemu, masukan CSS di bawah ini tepat di atas kode yang tadi di cari
/*Widget Pop Up Card*/
#mstamvan {
z-index: 1000;
position: fixed !important;
top: 100px;
left: 50%;
width: 700px;
margin-left: -350px;
}
#belakang {
left: 0px;
background: #000 none repeat scroll 0% 0%;
opacity: 0.6;
position: fixed;
z-index: -1;
top: 0px;
height: 100%;
width: 100%;
}
.tulisan {
font-size: 20px;
background: #FFF none repeat scroll 0% 0%;
border-radius: 50%;
box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.14);
cursor: pointer;
display: inline-block;
padding: 2px 9px;
text-align: center;
font-family: arial,sans-serif;
position: absolute;
top: -15px;
right: -20px;
collor:#344;
return:false;
}
.isinya {
border-radius: 3px;
box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.2);
width: 700px;
height: 400px;
border: 4px solid #FFF;
}
- Sekarang Masukan Javascript Dibawah Ini Tepat Diatas Kode </BODY>
<script type='text/javascript' >
$(document).ready(function() {
$('#mstamvan').click(function() {
$('#mstamvan').fadeOut('500');
});
});
</script>
- Save Template.
- Lanjut Ketahap Selanjutnya
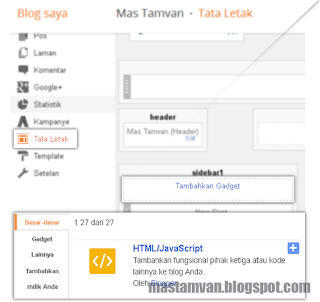
- Masuk ke Tata Letak, Tambahkan Gadget, Terus cari HTML/Javascript.
- Contoh, Lihat gambar dibawah!!

- Setelah diklik / dibuka HTML/Javascriptnya, Masukan Script Widget Pop Up yang dibawah kedalamnya.
<div id='mstamvan'>
<div id='belakang'></div>
<div class='tulisan' onclick='this.parentNode.parentNode.parentNode.removeChild(this.parentNode.parentNode)'><a>×</a></div>
<div class='isinya'><a href='http://fb.com/tejasukmana99' target='_blank'><img style="width: 700px; height: 400px;" alt='Mas Tamvan on Facebook!' src='LINK IMAGE'/></a>
</div>
</div>
</div>
- Ok, sekarang tinggal save templatenya and DONE, Salam Tamvan
Silahkan Ganti Kata LINK IMAGE dengan link image buatan agan
Ganti Juga Link Fb ini sengan link kalian
http://fb.com/tejasukmana99
Ok, cukup sampai disini artikel tutorial tentang cara memasang widget pop up seperti facebook di blogger ini, semoga artikel ini bermanfaat, salam tamvan dan salam jumpa lagi di artikel tutorial selanjutnya.
Tidak ada komentar untuk "Cara Membuat Widget Pop Up Card Di Blogger"
Posting Komentar