Cara Membuat Widget Follower Keren Di Blog

Cara Membuat Widget Follower Keren Di Blog
Mas Tamvan, Berbagi widget follower sosial media for blogger keren, bagi kalian yang mempunyai blog dan ingin agar sosial media banyak yang like maka coba lah untuk memasang widget sosial media ini di blog kalian, tampilannya yang elegan dan menarik akan membuat blog kalian semakin tamvan dan berani :3
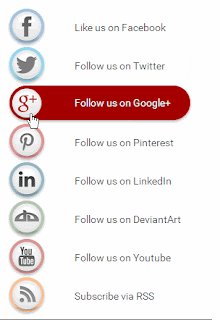
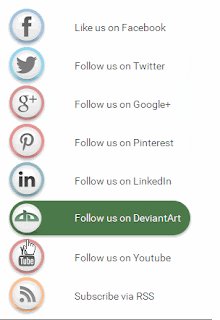
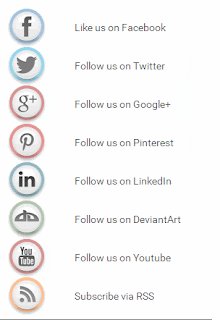
Result
Langsung tutorialnya
Widget Follower For Blog
- Masuk Blogger -> Template, Edit HTML
- Cari Kode / Scipt Berikut.
]]></b:skin> atau </style>
Masukan CSS berikut di atasnya!!
*/CSS TAMVAN*/
#buttonbg {
width: 260px;
margin: 10px 20px;
padding: 0;
}
#buttonbg li {
cursor: pointer;
height: 48px;
position: relative;
list-style-type: none;
}
#buttonbg .icon {
background: #D91E76 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqlVEwnEMPweKS82YZZJAPjnSkUsjNAD9aMdR0WYbbrObQEM4g1a6Pg7XMcfj4N85kwII_z5z5yuPxbYM-GLBWnPNCn_VT5Foco2K9EpGrjmyCCCwqN4icfDfuxMrcjzsk4b3Cs_j6k3g/s1600/blsocial12.png') 0 0 no-repeat;
background-color: rgba(217, 30, 118, .42);
border-radius: 30px;
display: block;
color: #141414;
float: none;
height: 48px;
line-height: 48px;
margin: 5px 0;
position: relative;
text-align: left;
text-indent: 90px;
text-shadow: #333 0 1px 0;
white-space: nowrap;
width: 48px;
z-index: 5;
-webkit-transition: width .25s ease-in-out, background-color .25s ease-in-out;
-moz-transition: width .25s ease-in-out, background-color .25s ease-in-out;
-o-transition: width .25s ease-in-out, background-color .25s ease-in-out;
transition: width .25s ease-in-out, background-color .25s ease-in-out;
-webkit-box-shadow: rgba(0, 0, 0, .28) 0 2px 3px;
-moz-box-shadow: rgba(0,0,0, .28) 0 2px 3px;
-o-box-shadow: rgba(0,0,0, .28) 0 2px 3px;
box-shadow: rgba(0, 0, 0, .28) 0 2px 3px;
text-decoration: none;
}
#buttonbg span:hover {
visibility: hidden;
}
#buttonbg span {
display: block;
top: 15px;
position: absolute;
left: 90px;
}
#buttonbg .icon {
color: #fafafa;
overflow: hidden;
}
#buttonbg .fb {
background-color: rgba(45,118,185, .42);
background-position: 0 -382px;
}
#buttonbg .twit {
background-color: rgba(0, 161, 223, .42);
background-position: 0 -430px;
}
#buttonbg .google {
background-color: rgba(167, 0, 0, .42);
background-position: 0 -478px;
}
#buttonbg .pint {
background-color: rgba(204, 0, 0, .42);
background-position: 0 -526px;
}
#buttonbg .linked {
background-color: rgba(0, 87, 114, .42);
background-position: 0 -574px;
}
#buttonbg .deviant {
background-color: rgba(76, 122, 74, .42);
background-position: 0 -622px;
}
#buttonbg .ytube {
background-color: rgba(170, 0, 0, .42);
background-position: 0 -670px;
}
#buttonbg .rss {
background-color: rgba(255,109, 0, .42);
background-position: 0 -718px;
}
#buttonbg li:hover .icon {
width: 250px;
}
#buttonbg li:hover .icon {
background-color: #d91e76;
}
#buttonbg li:hover .fb {
background-color: #2d76b9;
background-position: 0 2px;
}
#buttonbg li:hover .twit {
background-color: #00A1DF;
background-position: 0 -46px;
}
#buttonbg li:hover .google {
background-color: #A70000;
background-position: 0 -94px;
}
#buttonbg li:hover .pint {
background-color: #C00;
background-position: 0 -142px;
}
#buttonbg li:hover .linked {
background-color: #005772;
background-position: 0 -190px;
}
#buttonbg li:hover .deviant {
background-color: #4C7A4A;
background-position: 0 -238px;
}
#buttonbg li:hover .ytube {
background-color: #A00;
background-position: 0 -286px;
}
#buttonbg li:hover .rss {
background-color: #EC5601;
background-position: 0 -334px;
}
#buttonbg .icon:active {
bottom: -2px;
-webkit-box-shadow: none;
-moz-box-shadow: none;
-o-box-shadow: none;
}
- Ok, Sekarang Save Templatenya.
- Masuk Ke Tataletak, Klik Tambahkan Gadget / Add Widget.
- Terus Cari HTML/Javascript.
- Masukan HTML Berikut, jangan lupa ganti link sosial medianya sesuai link kalian.
<ul id="buttonbg">
<li>
<a href="https://www.facebook.com/tejasukmana99" class="icon fb">
Like us on Facebook
</a>
<span>
Like us on Facebook
</span>
</li>
<li>
<a href="https://twitter.com/Teja_7x" class="icon twit">
Follow us on Twitter
</a>
<span>
Follow us on Twitter
</span>
</li>
<li>
<a href="https://plus.google.com/" class="icon google">
Follow us on Google+
</a>
<span>
Follow us on Google+
</span>
</li>
<li>
<a href="Link Pinterest Anda" class="icon pint">
Follow us on Pinterest
</a>
<span>
Follow us on Pinterest
</span>
</li>
<li>
<a href="Link Linkedin Anda" class="icon linked">
Follow us on LinkedIn
</a>
<span>
Follow us on LinkedIn
</span>
</li>
<li>
<a href="Link Deviant Art Anda" class="icon deviant">
Follow us on DeviantArt
</a>
<span>
Follow us on DeviantArt
</span>
</li>
<li>
<a href="https://www.youtube.com/" class="icon ytube">
Follow us on Youtube
</a>
<span>
Follow us on Youtube
</span>
</li>
<li>
<a href="Link RSS/Feed Anda" class="icon rss">
Subscribe via RSS
</a>
<span>
Subscribe via RSS
</span>
</li>
</ul>
- Ok, Sekarang save lagi, dan lihat hasilnya. Tamvan Bukan :v
Cukup sekain dan teimakasih, semoga tutorial dari mas tamvan ini bermanfaat, jika ada yang tidak di mengerti silahkan bertanya di kolom komentar.
Tidak ada komentar untuk "Cara Membuat Widget Follower Keren Di Blog"
Posting Komentar