Membuat Animasi Menu Bar 3D With CSS

Cara Membuat Animasi Menu Bar 3D With CSS Di Blogger
Mas Tamvan Berbagi Tutorial Cara Membuat Animasi Menu Bar 3D Di Blogger Dengan CSS Responsive. Bagi kalian yang ingin membuat sebuah menubar yang isinya ada beberapa kumpulan link label maka saya kasih menubar yang sangat menarik dan terbaru ini, yang ada animasi 3Dnya. Jangan khawatir loading blog bakalan jadi berat, karena ini tidak menggunakan plugin jquery atau ajak. ini hanya menggunakan CSS saja.
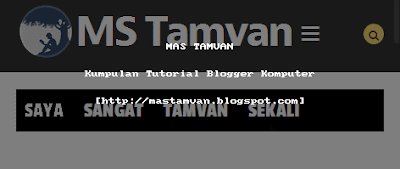
Result
Tutorial Blogger
Cara Membuat Widget Follower Keren Di Blog
-
New !!
Membuat Calculator Dengan Javascript dan CSS
-
New !!
Membuat Search Dan Follower Seperti brilio.net
-
New !!
Membuat Slide Recent Post Responsive
-
New !!
Membuat Widget Author Plus Follower With CSS
-
New !!
Widget Recent Post Gallery Invert
-
New !!
Nah Sekarang menuju ke Tutorial Pemasangannya di blogger ya :)
Menu bar 3D Responsive For Blogger
- Login ke Blogger.com
- Masuk ke tab Template Edit HTML
Cari Kode ]]></b:skin> atau </style>
- Masukan CSS di bawah ini, tepat di atasnya.
/* basic menu styles */
.mas-tamvan {
display: block;
padding: 0px;
margin: 0px;
text-transform: uppercase;
}
.block-menu {
display: block;
background: #000;
}
.block-menu li {
display: inline-block;
}
.block-menu li a {
color: #fff;
display: block;
text-decoration: none;
font-family: 'Passion One', Arial, sans-serif;
font-smoothing: antialiased;
text-transform: uppercase;
overflow: visible;
line-height: 20px;
font-size: 24px;
padding: 15px 10px;
}
/* animation domination */
.three-d {
perspective: 200px;
transition: all .07s linear;
position: relative;
cursor: pointer;
}
/* complete the animation! */
.three-d:hover .three-d-box,
.three-d:focus .three-d-box {
transform: translateZ(-25px) rotateX(90deg);
}
.three-d-box {
transition: all .3s ease-out;
transform: translatez(-25px);
transform-style: preserve-3d;
pointer-events: none;
position: absolute;
top: 0;
left: 0;
display: block;
width: 100%;
height: 100%;
}
/*
put the "front" and "back" elements into place with CSS transforms,
specifically translation and translatez
*/
.front {
transform: rotatex(0deg) translatez(25px);
}
.back {
transform: rotatex(-90deg) translatez(25px);
color: #ffe7c4;
}
.front, .back {
display: block;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background: black;
padding: 15px 10px;
color: white;
pointer-events: none;
box-sizing: border-box;
}
- Simpan Template, dan ikuti langkah berikut ini.
- Masuk ke tataletak Tambahkan Gadget / Add Widget.
- Dan masukan HTML di bahwah ini ke dalam widget tersebut.
<div clas='mas-tamvan' >
<ul class="block-menu">
<li><a href="/" class="three-d">Saya<span class="three-d-box"><span class="front">Saya</span><span class="back">Saya</span></span>
</a></li>
<li><a href="http://mastamvan.blogspot.com/" class="three-d">Sangat<span class="three-d-box"><span class="front">Sangat</span><span class="back">Sangat</span></span>
</a></li>
<li><a href="http://mastamvan.blogspot.com/" class="three-d">Tamvan<span class="three-d-box"><span class="front">Tamvan</span><span class="back">Tamvan</span></span>
</a></li>
<li><a href="http://mastamvan.blogspot.com/" class="three-d">Sekali<span class="three-d-box"><span class="front">Sekali</span><span class="back">Sekali</span></span>
</a></li>
</ul>
</div>
Note Ganti http://mastamvan.blogspot.com/ dengan link yang kalian mau.
- Udah Tinggal save dan lihat hasilnya.
- Tinggal masukan link dan ganti nama menu barnya sudah tau kan? kalo ga tau tanyakan saya di kolom komentar saja.
Cukup sekian dan terimakasih, semoga tutorial singkat ini bermanfaat.
Jangan lupa share dan kasih kritik plus sarannya ya :), biar mas tamvan ini makin semangat ngblogernya :3
Tidak ada komentar untuk "Membuat Animasi Menu Bar 3D With CSS"
Posting Komentar