Simple Fast Sitemap / Daftar Isi Blog Berdasarkan Label

Cara Membuat Sitemap Otomatis di Blogger Berdasarkan Label
Tutorial Cara Membuat Sitemap / Daftar Isi Blog Otomatis Berdasarkan Label Bagi kalian yang mempunyai blog dengan artikel yang banyak dan memiliki beragam label sudah seharusnya membuat sebuah laman Daftar Isi / Sitemap agar pengunjung mudah untuk melihat apa saja artikel yang ada di blog kalian...
( Sitemap ) Daftar isi atau peta situs ini akan menampilkan semua postingan yang ada pada blog kalian berdasarkan label, tapi tidak untuk laman blog...
Sebelumnya saya juga sudah pernah posting tentang sitemap / daftar isi blog yang responsive dan seo, yang akan menampilkan semua postingan blog kalian dan juga tanggal publikasinya...bagi kalian yang ining mencobanya silahkan kunjungi artikel berikut ini ... Membuat Sitemap Blogger Responsive Seo Friendly
Nah sitemap, daftar isi yang satu ini juga tidak kalah keren dan responsive untuk di pasang pada blog... Untuk tutorial cara pemasangannya silahkan ikuti tutorial singkat berikut ini..
cara membuat daftar isi sitemap keren di blog
Login ke blogger.com
Terus Bikin Sebuah laman baru...Jangan lupa beri nama / judul terlebih dahulu agar urlnya sesuai dengan isi lamannya. #contoh Sitemap atau Daftar Isi atau Daftar Isi Blog Saya...

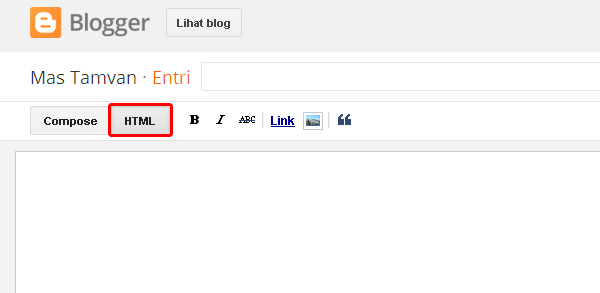
Setelah itu, masuk ke tab HTML jangan Compose agar scriptnya bisa bekerja...

Kalo sudah kalian tinggal masukan script sitemap dibawah ini ke dalam laman kalian...
<div class='jontor'>
<script src="https://rawgit.com/mastamvan/backup/master/sitemap.js"></script>
<script src="/feeds/posts/default?max-results=5000&alt=json-in-script&callback=mas_tamvan_Load"></script>
</div>
<style type='text/css'>.jontor{width:100%;border-collapse:collapse;text-align:left;overflow:hidden;margin:0 auto;}
.jontor a{color:black;}
.jontor p .mas_tamvan_Label{background:#4ECDC4;display:block;padding:12px;}
.jontor ol li{position:relative;display:block;padding:.4em .4em .4em .8em;margin:.5em 0 .5em 2.5em;background:#d9f4f2;color:#666;text-decoration:none;transition:all .3s ease-out;}
user agent stylesheetli{display:list-item;text-align:-webkit-match-parent;}
.jontor ol li:before{content:counter(li);counter-increment:li;position:absolute;left:-2.5em;top:50%;margin-top:-1em;background:#0fa9cd;color:#fff;height:2em;width:2em;line-height:2em;text-align:center;font-weight:bold;}
.jontor ol li:hover:after{left:-.5em;border-left-color:#0fa9cd;}
.jontorol li:hover{box-shadow:0 1px 3px rgba(0,0,0,0.12),0 1px 2px rgba(0,0,0,0.24);transition:all 0.3s cubic-bezier(.25,.8,.25,1);}
.jontor ol li:after{position:absolute;content:'';border:.5em solid transparent;left:-1em;top:50%;margin-top:-.5em;transition:all .3s ease-out;}
ol{counter-reset:li;list-style:none;font:15px 'Arial';padding:0;margin-bottom:4em;text-shadow:0 1px 0 rgba(255,255,255,.5);margin-left:26px;}
.mas_tamvan_Postname li:nth-of-type(odd){background:#f1f3f3;}
.new{color:red!important;font-weight:700;font-style:italic;}
user agent stylesheetol{display:block;list-style-type:decimal;-webkit-margin-before:1em;-webkit-margin-after:1em;-webkit-margin-start:0;-webkit-margin-end:0;-webkit-padding-start:40px;}
</style>
Selesai, tinggal save dan publikasikan......DONE
Cara Mengatur Jumbal Artikel Yang Ingin Di Tampilkan Pada Sitemap / Daftar Isi
Kalian tinggal merubah nilai pada kode berikut max-results=5000
Silahkan rubah 5000 Dengan Jumblah artikel yang ingin di tampilkan pada setiap label blog kalian..
Tidak di rubah juga ga masalah, tapi kalo postingan sudah lebih dari 5000 artikel silahkan tambah nilainya misal menjadi 6000 artikel...
Cukup sekian artikel dari blog mas tamvan tentang Cara Membuat Sitemap Keren Di bLog Yang Responsive Dan Seo Friendly Suport Dengan 5000 Artikel ini bermanfaat ya :)
Apabila ada yang mau di tanyakan silahkan bertanya di kolom komentar :) Sekalian untuk penyemangat buat admin :v
Tidak ada komentar untuk "Simple Fast Sitemap / Daftar Isi Blog Berdasarkan Label"
Posting Komentar